How to optimize your images in WordPress
One of WordPress’s annoyances is how it handles images. When you upload an image to use in a post or page, WordPress will create about 7 versions of the same image in different resolutions. I understand them trying to think ahead of different file sizes, but the problem is, users do not use any of these other images. In fact, they just sit on their hosting account taking up space for nothing.
If you have a few images, no big deal. But if you have hundreds, or thousands of images, well then you now have about 700% more images. It will become a nightmare.
Also, another issue is most users do not optimize images before adding them to their website. I know that because I see my clients’ sites with images that are 20 MB in size. It’s horrible when they add numerous large images on a page and wonder why it’s slow.
So a great plugin to use to solve all these issues is EWWW. I use this plugin for 3 reasons.
- Prevent WordPress from creating numerous additional images
- Automatically optimize images you upload
- Remove the original image I upload (no need to keep those 20MB image files on your website)
Those steps above will help with the following…
- Reduce disk space on your hosting account
- Makes your backups smaller which will take up less space on your remote storage
- Makes your site load up faster (one of the important factors for SEO)
Before you begin
With the setup i prefer is to have one image and one thumbnail. If you do not want that thumbnail created then do the following, otherwise you can skip to the next step.
- In your WordPress dashboard, click on Settings > media
- Thumbnail size – set Width and Height to 0
- Click on Save Changes
How to install and setup EWWW
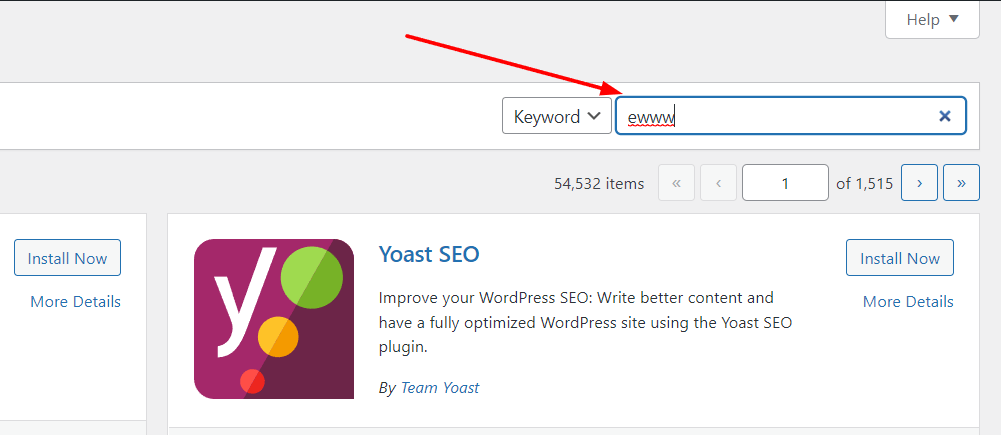
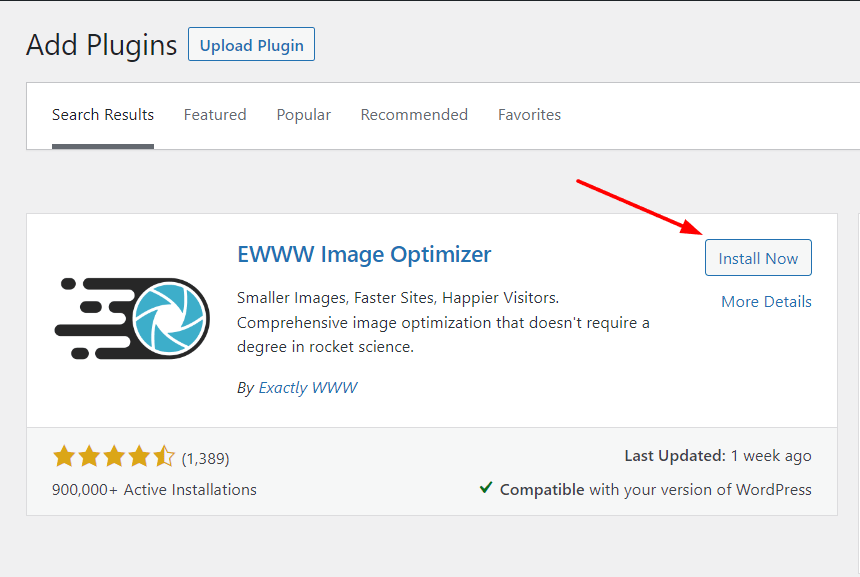
Go to Plugins and Add New and In the search box type in EWWW Image Optimizer

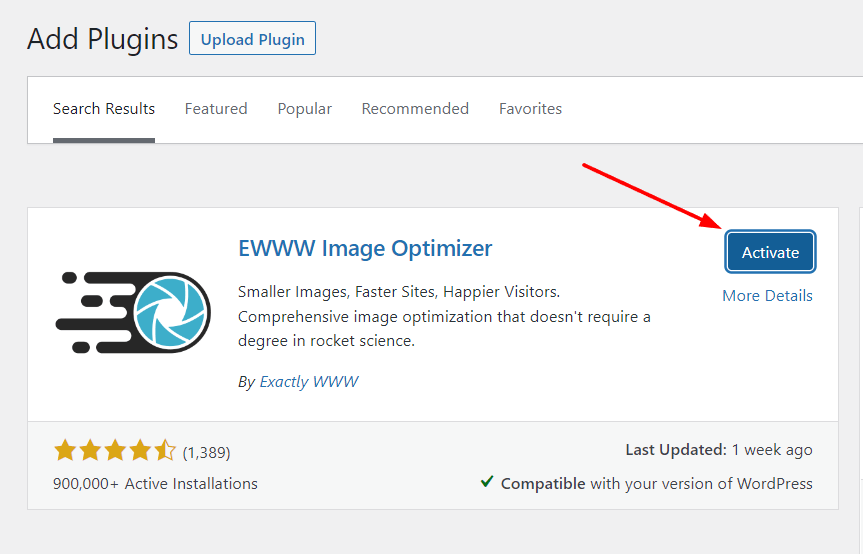
Click in Install Now button, Click on Activate button


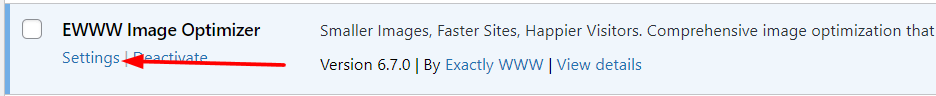
Click on the settings

Click on I know what I’m doing, leave me alone!

Click on Enable Ludicrous Mode

Basic Tab
Resize Images – Set your desired size. Larger the the number, large the image. If you have a regular website, and image quality and size it not crucial, (but still want nice images of course), I suggest 1024 x 768 pixels.
Click on Save Changes
Please note, if you change your theme, then you will need to come back to this page and reconfigure these options.

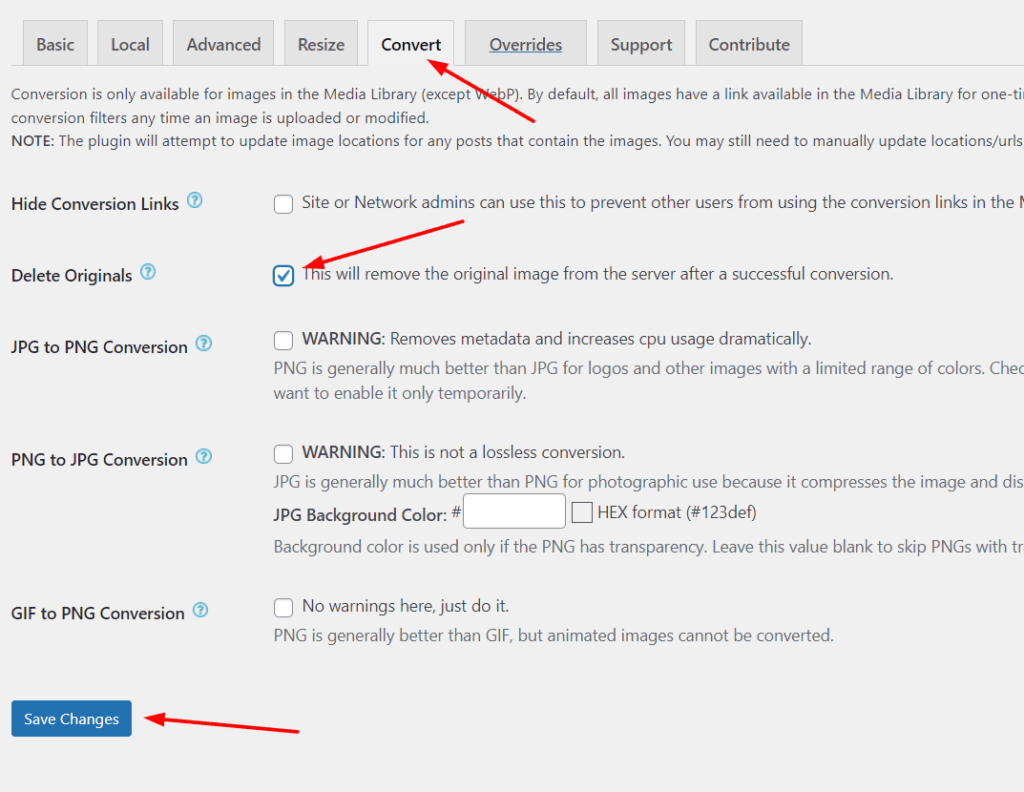
Convet Tab
Delete Originals – Place a check in this box.
Click on Save Changes

Revision History
July 31, 2022 – Original article written
Revision History
August 2, 2022 – Original article written